Logo einfügen
In der folgenden Anleitung zeigen wir Ihnen, wie Sie Ihr Logo oder ein Bild in die Titelleiste Ihrer Online-Terminbuchung einfügen können. Für den Upload einer Bilddatei sind folgende Formate zulässig: .png, .jpg, .gif, und .svg.

1. Logo hochladen
Menü → Onlinebuchung → Design & Vorschau → Buchungswidget → Logo
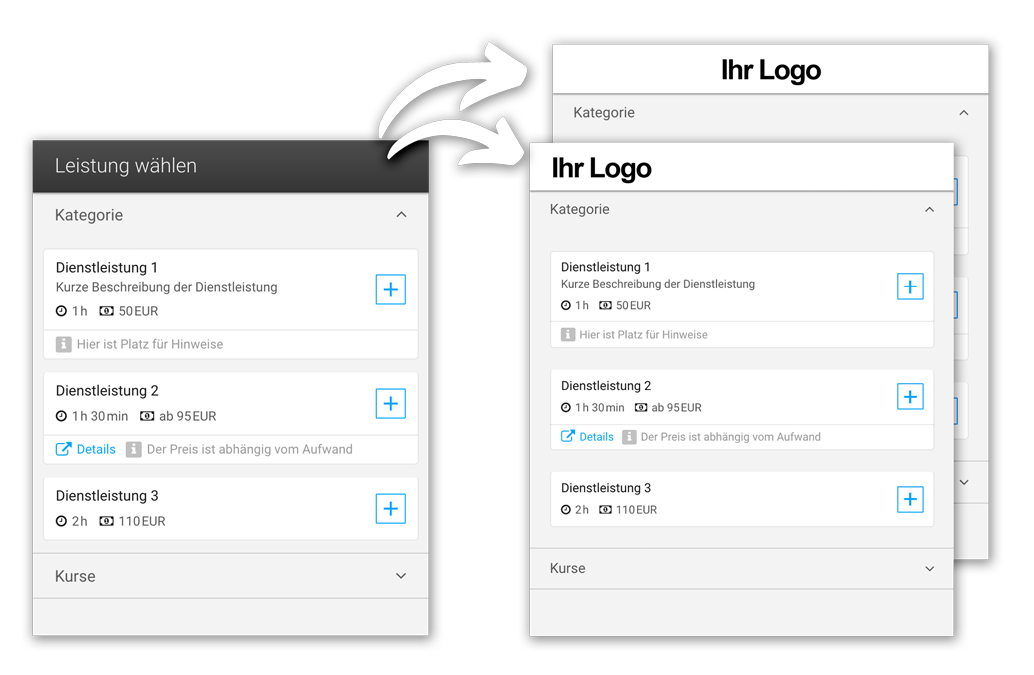
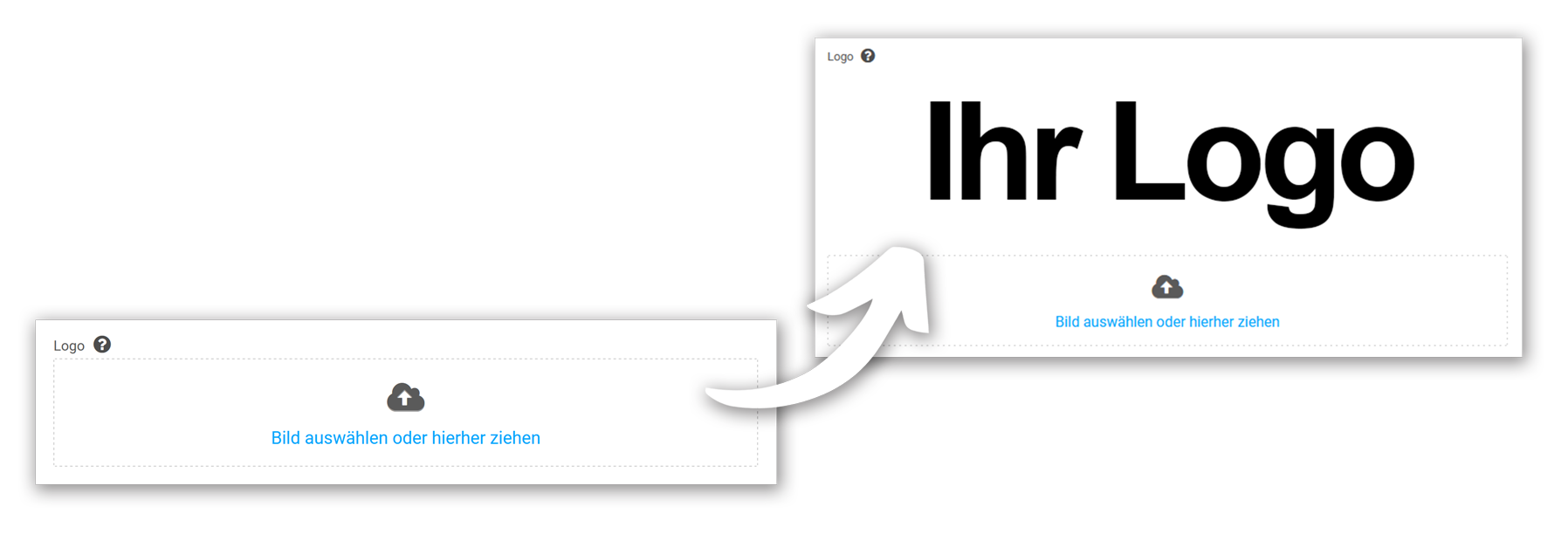
Hier können Sie Ihr Logo hochladen, das in der Kopfzeile des Buchungswidgets angezeigt wird. Klicken Sie einfach auf Bild auswählen oder hierher ziehen oder ziehen Sie per Drag & Drop eine Bilddatei auf das Uploadfenster.

Hinweis:Maximale Größe ist 3MB. Verwenden Sie deshalb weboptimierte Bilder im Querformat. Ideal sind Bilder mit einer maximalen Höhe von 250px.
2. Logo als Link einfügen
Wenn Sie Ihr Logo bereits auf Ihrer Website eingebunden haben, können Sie auch den Link zum hochgeladenen Bild verwenden.
Kopieren Sie den gewünschten Code unten und fügen sie Ihn hier ein:
Menü → Onlinebuchung → Tab Design&Vorschau → Buchungswidget → CSS bearbeiten
Schritt 2:
Löschen Sie die rote Beispiel-URL und fügen Sie Ihre URL zum Logo ein. (ACHTUNG: Löschen Sie nicht die Hochkomma)
Falls Ihr Logo zu groß oder zu klein dargestellt werden sollte, passen Sie den Zahlenwert in rot an.
Schritt 3 (optional):
Passen Sie die Titelfarbe an Ihr Logo an:
Menü → Onlinebuchung → Tab Design&Vorschau → Buchungswidget → Titelfarbe
Sie haben Fragen? Wir helfen gerne!
Schreiben Sie uns eine E-Mail
support@cituro.com
Telefon
Wir sind für Sie da
+49 821 999 739 40
