Individuelles Design – Hintergrundbild einfügen
Navigation: Menü → Onlinebuchung → Tab Design&Vorschau → Buchungswidget → CSS bearbeiten
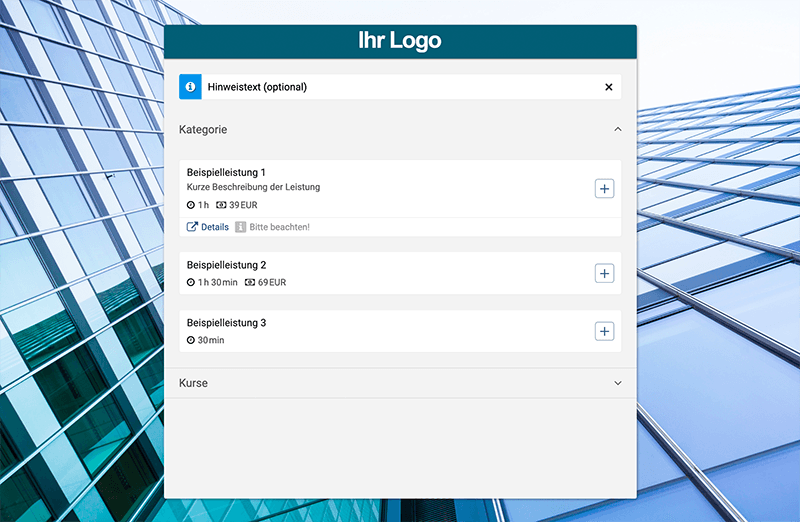
Ein Hintergrundbild eignet sich vor allem, wenn Sie die Onlinebuchung nicht nur auf Ihrer Webseite zur Verfügung stellen, sondern den Link zur Buchung auch per E-Mail verschicken möchten oder Ihre Onlinebuchung auch auf Social Media einbinden.

Schritt 1:
Kopieren Sie den Code unten und fügen sie Ihn hier ein:
Menü → Onlinebuchung → Tab Design&Vorschau → Buchungswidget → CSS bearbeiten
Kopieren Sie den Code unten und fügen sie Ihn hier ein:
Menü → Onlinebuchung → Tab Design&Vorschau → Buchungswidget → CSS bearbeiten
Schritt 2:
Löschen Sie die rote Beispiel-URL und fügen Sie Ihre URL zum Hintergrundbild ein. (ACHTUNG: Löschen Sie nicht die Hochkomma)
body:not([embedded]) {
background-image: url('https://www.ihreWebseite.de/ihr-hintergrundbild.jpeg');
background-position: center top;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-color: transparent;
}
body #overlay-glass {
background: rgba(255,255,255,0.7);
}
body:not([embedded]) #overlay-glass {
display: none;
}
Sie haben Fragen? Wir helfen gerne!
Schreiben Sie uns eine E-Mail
support@cituro.com
Telefon
Wir sind für Sie da
+49 821 999 739 40
