Einbindung in Ihre WordPress Website
Hier zeigen wir Ihnen, wie Sie die Online-Buchung von cituro mit wenigen Schritten in Ihre WordPress-Website einbinden.
Die Online-Buchung von cituro ist ohne Expertenwissen und mit wenigen Klicks auf einer WordPress Website eingerichtet. Zunächst brauchen Sie jedoch eine WordPress Website und einen cituro Account. Falls Sie diese noch nicht haben, können Sie sich hier bei WordPress registrieren und hier kostenlos bei cituro anmelden. Und schon kann es los gehen!
Es gibt verschiedene Möglichkeiten das Buchungswidget von cituro in Ihre WordPress Seite zu integrieren. Wählen Sie Ihre gewünschte Variante aus:
- cituro Buchungswidget als Link oder IFrame integrieren.
(Die Online-Terminbuchung wird bei dieser Variante als externe Seite verlinkt und kann anschließend mit einem Klick auf den Link aufgerufen werden.) - cituro Buchungswidget als Overlay integrieren. (Empfohlen)
(Bei dieser Variante wird die Online-Buchung nicht auf einer externen Buchungsseite vorgenommen, sondern öffnet sich nahtlos auf Ihrer Website.)
Weitere Möglichkeiten finden Sie im cituro Manager unter Menü → Onlinebuchung→ Buchungswidget einbinden.
Die Darstellung und Position des Buttons können Sie jederzeit im cituro Manager unter Menü → Onlinebuchung→ Design & Vorschau an Ihre Wünsche anpassen.
1. cituro Buchungswidget als Link oder IFrame integrieren
Die Online-Terminbuchung wird bei dieser Variante als externe Seite verlinkt und kann anschließend mit einem Klick auf den Link aufgerufen werden. Wie das geht, zeigen wir hier:
Schritt 1:
Navigieren Sie in Ihrem cituro Manager im Menü zur Onlinebuchung.
Schritt 2:
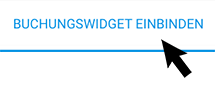
Wählen Sie den Tab Buchungswidget einbinden.

Schritt 3:
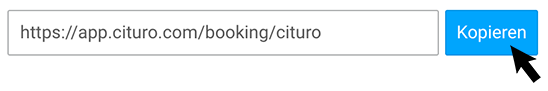
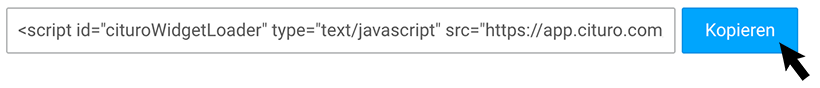
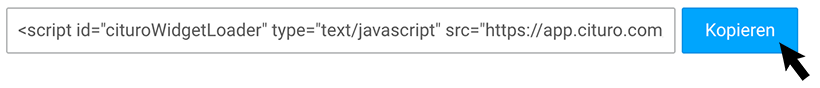
Kopieren Sie die Adresse unter 2. Website Integration (Link oder IFrame).

Schritt 4:
Fügen Sie in WordPress einen Button oder einen Link hinzu.
Schritt 5:
Verwenden Sie als Zieladresse die in Schritt 3 kopierte Adresse aus cituro. FERTIG!
Mit Klick auf diesen Button können Ihre Kunden ab sofort Termine online bei Ihnen buchen.
2. cituro Buchungswidget als Overlay integrieren
Bei dieser Variante wird die Online-Buchung nicht auf einer externen Buchungsseite vorgenommen, sondern öffnet sich nahtlos auf Ihrer Website. Wir bieten mehrere Möglichkeiten an, das Buchungswidget auf Ihrer Seite einzubinden.
- Integration als Floatingbutton (Empfohlen)
(Der Floatingbutton oder auch schwebender Button läuft von alleine beim Scrollen mit und ist für den Website-Besucher immer sichtbar und präsent.) - Integration als Standardbutton
(Der Standardbutton ist ein Button, den Sie an einer beliebigen Stelle Ihrer Website platzieren können.)
2.1. Floatingbutton einbinden
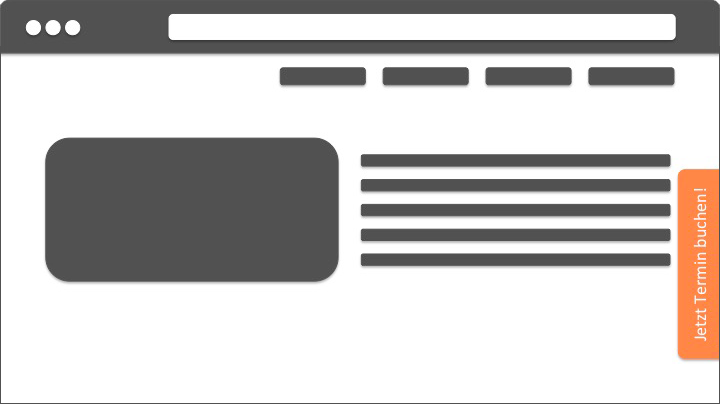
Der Floatingbutton oder auch schwebender Button taucht automatisch, je nach Konfiguration, links oder rechts am Bildschirmrand auf. Er läuft von alleine beim Scrollen mit und ist für den Website-Besucher immer sichtbar und präsent. Diese Variante erhält vom Besucher die größte Aufmerksamkeit und lädt am meisten zum Handeln (Termin buchen) ein. Und so geht es:
Schritt 1:
Klicken Sie im cituro Manager auf: Menü → Onlinebuchung → Tab Design&Vorschau
Wählen Sie im Bereich Buchungsbutton – Allgemeine Einstellungen bei der Buttondarstellung Floating aus. Ändern Sie bei Bedarf die Positionierung des Buttons (Feld Position).
Schritt 2:
Danach klicken Sie auf den Tab Buchungswidget einbinden.

Schritt 3:
Kopieren Sie den Code unter 1. Website Integration (Overlay).

Schritt 4:
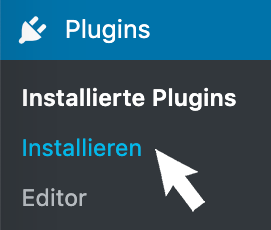
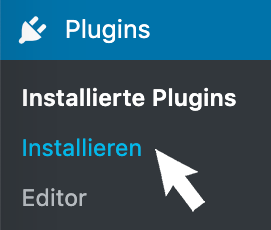
Wechseln Sie zu Ihrer WordPress Website und navigieren Sie im Menü zu Plugins und klicken Sie auf Installieren.

Schritt 5:
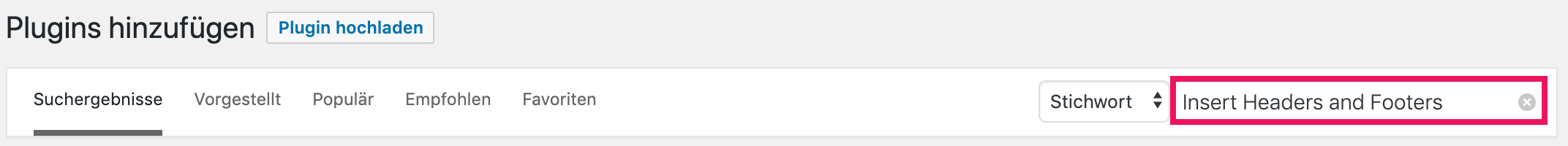
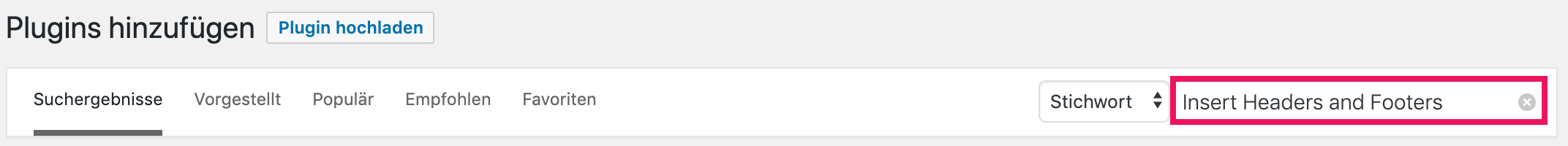
Geben Sie bei Plugins durchsuchen… Insert Headers and Footers ein.

Schritt 6:
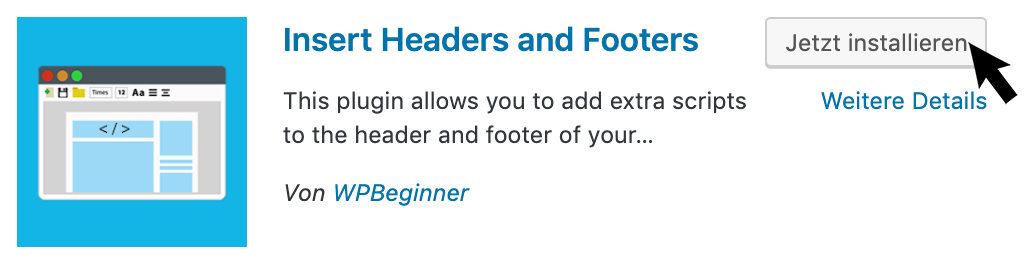
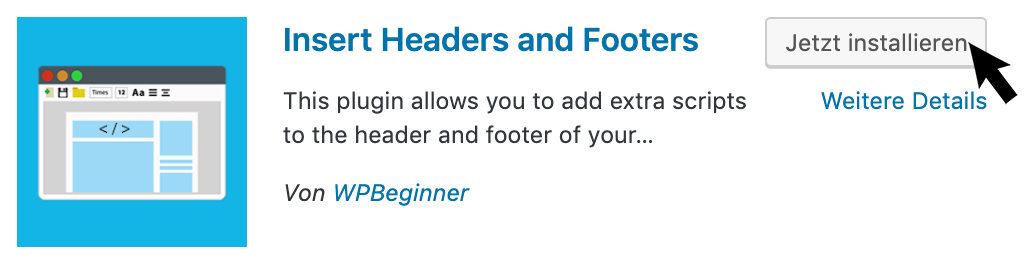
Klicken Sie bei dem Plugin Insert Headers and Footers auf Jetzt installieren.

Schritt 7:
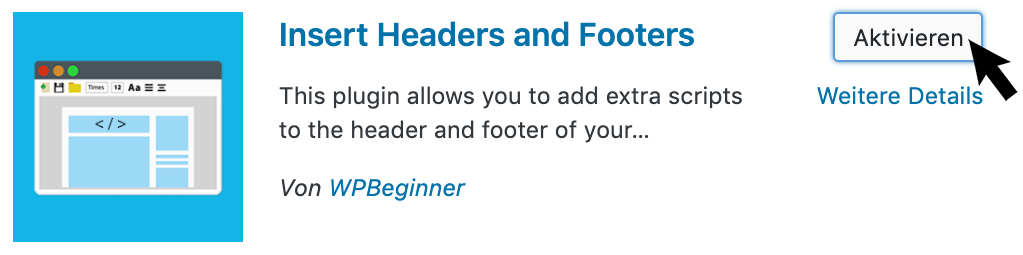
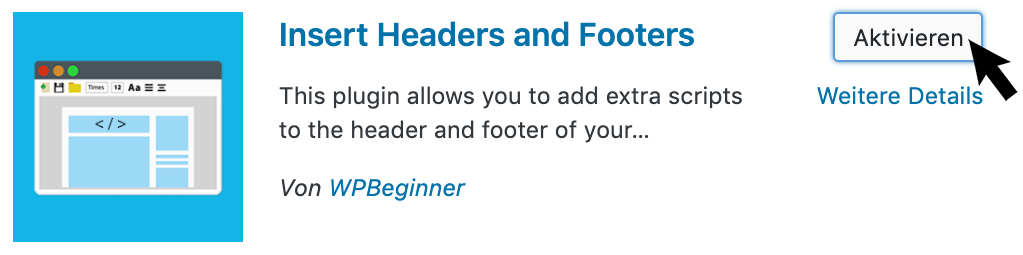
Nachdem das Plugin installiert wurde klicken Sie auf Aktivieren.

Schritt 8:
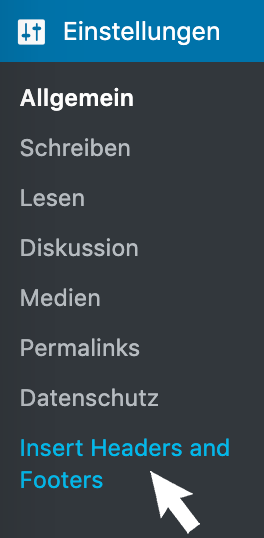
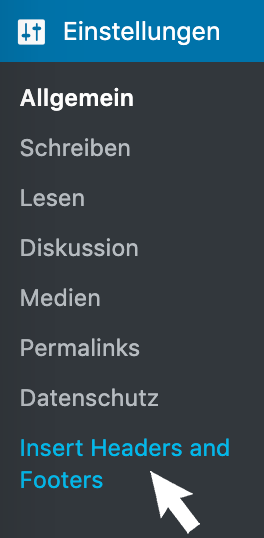
Navigieren Sie im Menü zu den Einstellungen und klicken Sie auf Insert Headers and Footers.

Schritt 9:
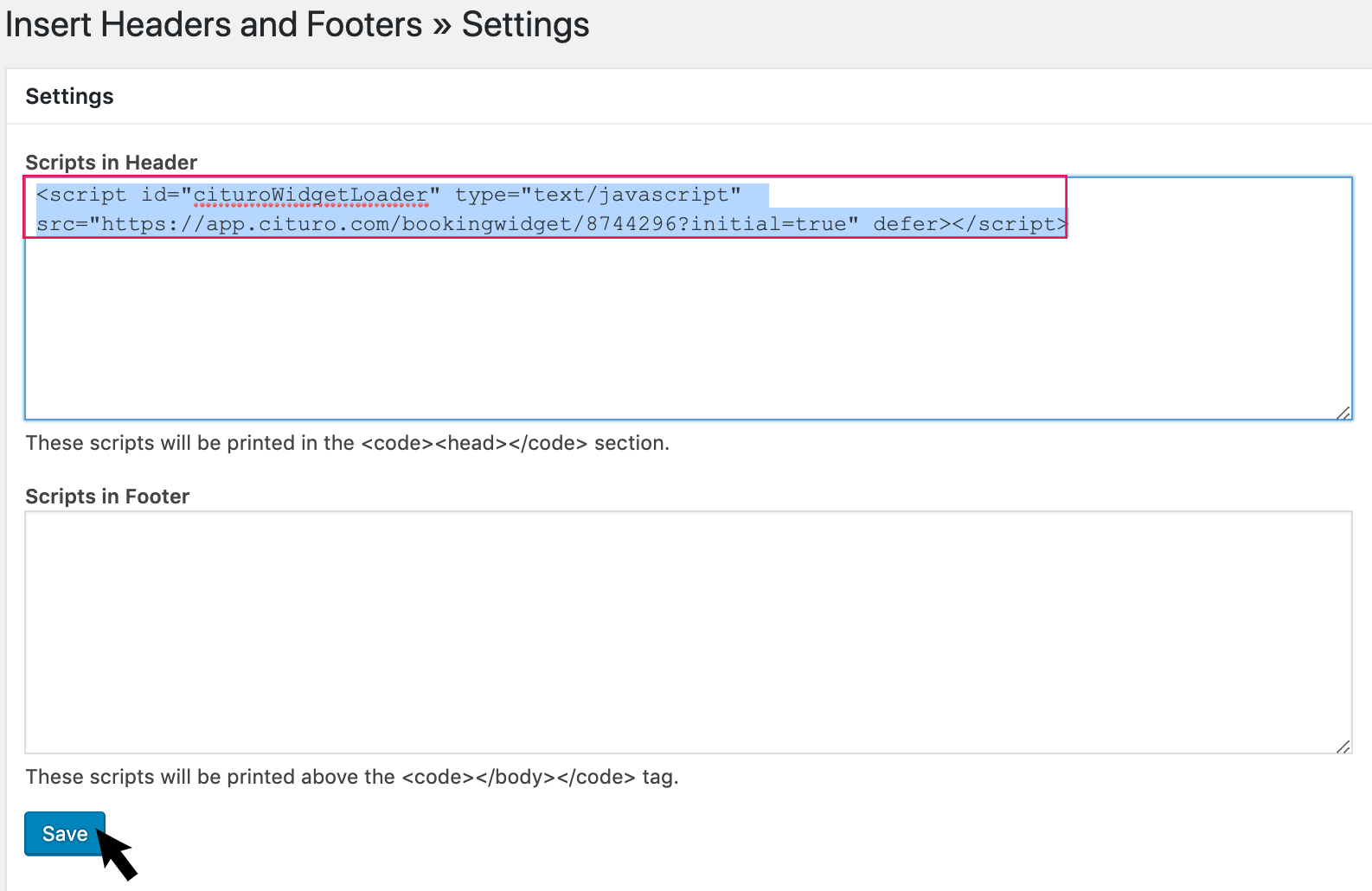
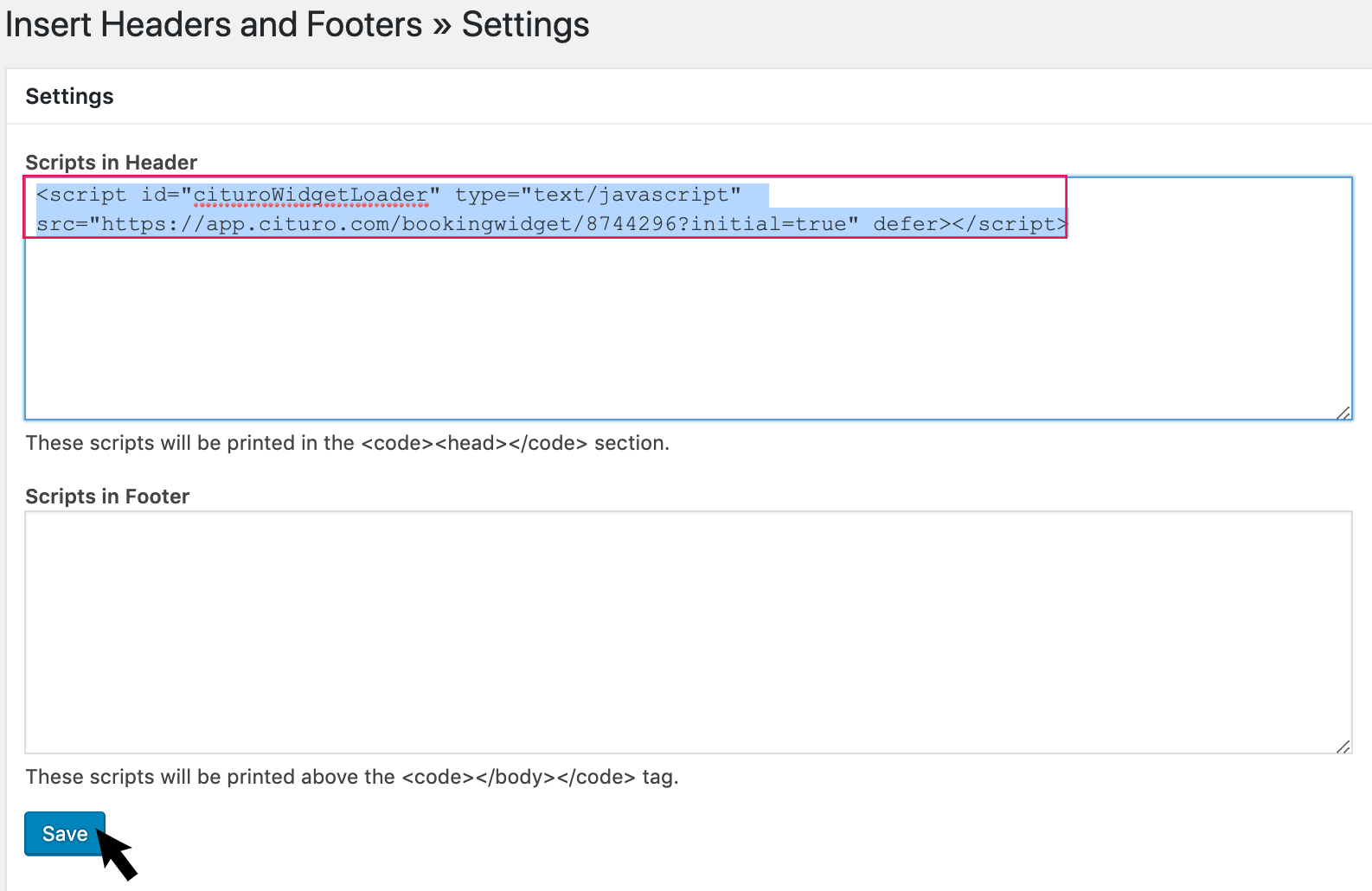
Im letzten Schritt fügen Sie den kopierten Code aus Schritt 3 unter Scripts in Header ein. Klicken Sie anschließend auf Save.

Fertig! Der Floatingbutton taucht nun automatisch auf Ihrer Website auf und Ihre Kunden können online Termine bei Ihnen buchen.
2.2. Standardbutton einbinden
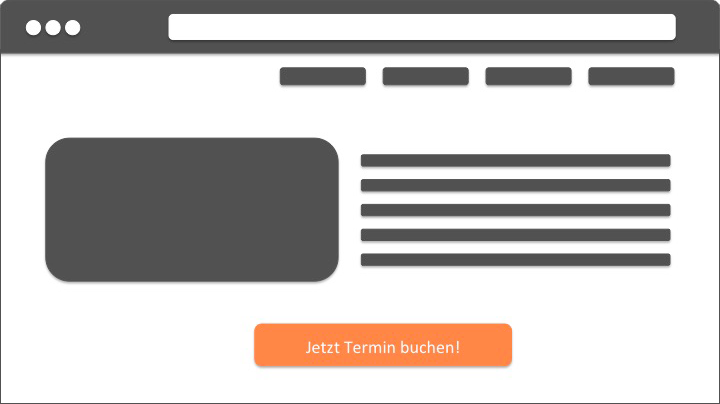
Der Standardbutton ist ein Button, den Sie an einer beliebigen Stelle Ihrer Website platzieren können. Anders als der Floatingbutton bleibt dieser Button exakt an dieser Stelle. Diese Variante ist etwas dezenter aber dennoch auffällig. Und so funktioniert es:
Schritt 1:
Klicken Sie im cituro Manager auf: Menü → Onlinebuchung → Tab Design&Vorschau
Wählen Sie im Bereich Buchungsbutton – Allgemeine Einstellungen bei der Buttondarstellung Standard aus.
Schritt 2:
Danach klicken Sie auf den Tab Buchungswidget einbinden.

Schritt 3:
Kopieren Sie den Code unter 1. Website Integration (Overlay).

Schritt 4:
Wechseln Sie zu Ihrer WordPress Website und navigieren Sie im Menü zu Plugins und klicken Sie auf Installieren.

Schritt 5:
Geben Sie bei Plugins durchsuchen… Insert Headers and Footers ein.

Schritt 6:
Klicken Sie bei dem Plugin Insert Headers and Footers auf Jetzt installieren.

Schritt 7:
Nachdem das Plugin installiert wurde klicken Sie auf Aktivieren.

Schritt 8:
Navigieren Sie im Menü zu den Einstellungen und klicken Sie auf Insert Headers and Footers.

Schritt 9:
Im letzten Schritt fügen Sie den kopierten Code aus Schritt 3 unter Scripts in Header ein. Klicken Sie anschließend auf Save.

Schritt 10:
Wechseln Sie nun zurück zum cituro Manager und kopieren Sie den Code unter 1. a) Website Integration (Overlay) & Standardbutton.

Schritt 11:
Jetzt wollen wir den Standardbutton auf Ihrer WordPress Seite an der gewünschten Position platzieren. Dazu fügen Sie auf Ihrer Seite ein HTML-Code Element an der gewünschten Stelle ein.
Schritt 12:
Fügen Sie den kopierten Code aus Schritt 10 ein. Speichern Sie und laden Sie Ihre Seite neu.